While searching for a pretty looking image slide show plugin that would not need me to have a Flash player installed on the client computer, or on the client iPad for that matter, I stumbled across an interesting piece of jQuery; the Nivo Slider from Dev7studios. While there are plenty of WordPress plugins using the Nivo Slider (none of the ones I tried actually working well together with WP), there are not many of them for EPiServer. Below is an IFramed slider demonstration in a static HTML file (also available here: ImageSlideShowDemo.html. If you open it in a separate tab or window you will find that it is fully responsive in its design). It requires jQuery as well as its own slider script to function properly. Feel free to try out the navigation and caption links in the slider below.
The code is available at GitHub as usual, and as for the Nivo Slider it goes under the MIT License meaning that you may use it within proprietary software. See included license file. There will be a NuGet package for this available at the EPiServer NuGet feed shortly.
Also, thank you Joachim Widén for letting me bug you with all that front-endy stuff.
How to use the EPiServer Nivo Slider functionality to create an image slide show
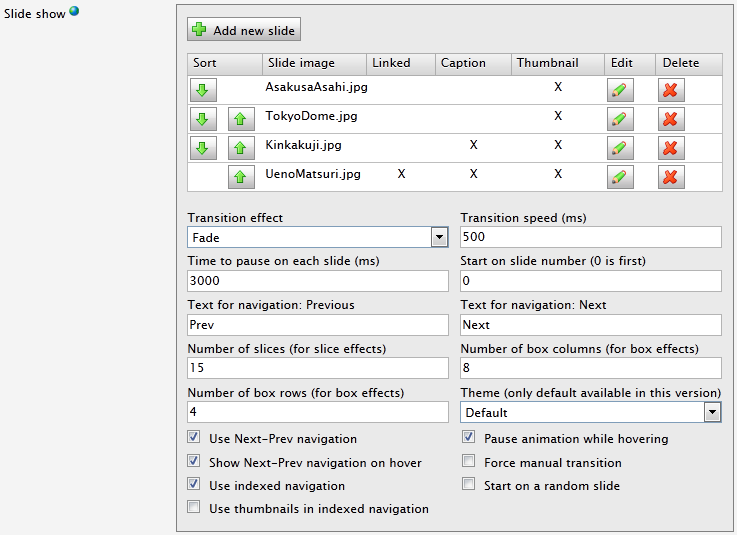
As far as the web editor in EPiServer is concerned, this Nivo Slider plugin is just another custom property added by the developers to a page type in order to supply functionality. The Edit tab part of it is slightly larger than your usual EPiServer property as there are a lot of settings to fiddle around with. Here the web editor may add an arbitrary number of image slides (but just because you can doesn’t always mean you should), change transition effects, transition speed, how long to stay on each slide, and so forth. I am aware that having non-programmers use zero based indexing is not cool, but I decided to put my efforts elsewhere; perhaps in some other version. Currently it is only possible to select the default theme for slider appearance; adding your own will be possible in the future, probably through admin mode with you supplying the path to a stylesheet file along with a CSS class name. Demos of different themes are available at the Nivo Slider demo pages over at Dev7Studios.
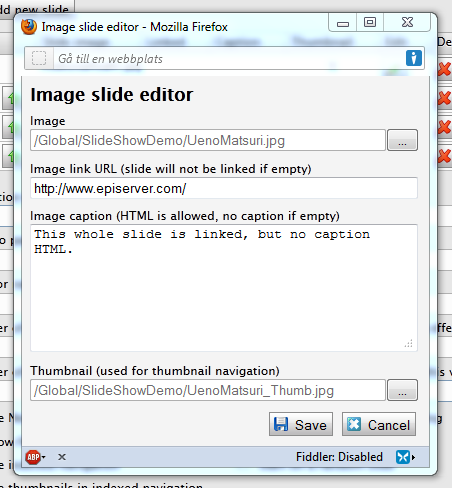
Adding or editing an existing slide is rather straight forward. There is a standard popup window allowing the web editor to select images from the EPiServer VPP directories, linking them and adding captions with or without HTML content. Even though HTML is allowed in the caption text area (see the image below), there is currently no TinyMCE or similar available here. Everything is made to be as EPiServery as possible to give the web editors a comfortable environment to work in.
All of the slide show settings and image slides are serialized into JSON and stuffed away within a hidden field using jQuery. When you save the page, this is what is stored in the EPiServer database. The jQuery is using standard callback functions to pass information back and forth between popup windows; code inspired by similar functionality developed by my collegue Karl Ahlin. On the server side this JSON is deserialized into a SlideShow object holding all the settings properties as well as a collection of ImageSlide objects representing each slide. The view mode custom property control then uses these settings and slides to generate the initializing jQuery and HTML structure.
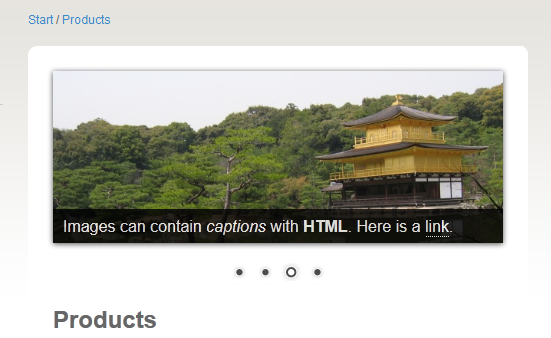
I added this property to the EPiServer AlloyTech sample templates, on the Products page, in order to show what it looks like. With the settings in the image above, the following slider is generated.
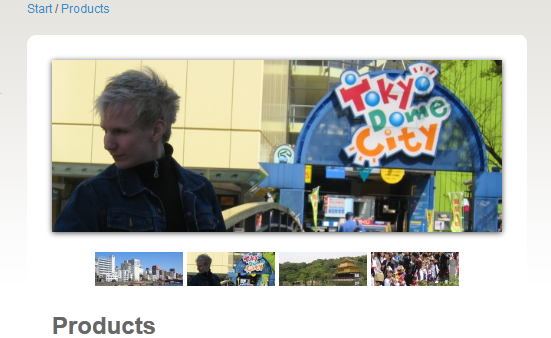
As you can see in the top most image, all of the slides have corresponding thumbnails added to them. So by ticking the Use thumbnails in indexed navigation checkbox the Nivo Slider jQuery will show these smaller images instead of the bullets.
How to add the image slide show to an EPiServer page type
If you are using the NuGet package from EPiServer’s NuGet feed you should not have to do much other than adding the property to the desired page type, and then using it as if it was a normal EPiServer property.
<EPiServer:Property PropertyName="ImgSlideShow" runat="server"/>
You will also have to make sure that you are using jQuery on the page template in question, for instance version 1.7.2, and you might have to translate the ImageSlideShow.xml language file into your lagnuage if you are not using the included english. If you got the code from GitHub, instructions for manually getting it to run may be found in the included readme.txt file.
How to extend or modify the Nivo Slider EPiServer CustomProperty
There are a lot of things that you may do with the Nivo Slider jQuery; one of which is adding trigger functions. As you can see below, the slide show can be made to call certain functions before or after changing slides, at the last slide, and so on.
$(window).load(function() {
$('#a-slider-id').nivoSlider({
effect: 'random',
...
beforeChange: function(){}, // Before slide transition.
afterChange: function(){}, // After slide transition.
slideshowEnd: function(){}, // After shown all slides.
lastSlide: function(){}, // When last slide is shown.
afterLoad: function(){} // When slider has loaded.
});
});
Possibility to add such functions to the compiled version of this custom property may be added in a future version, otherwise you will have to make the changes yourself after getting the code from GitHub. More information on how you can customize your slider may be found at the jQuery Plugin Usage page over at Dev7Studios.