I saw this JavaScript error earlier this week, and thought I’d write a few lines about it. It appears as you try to submit a form created with the EPiServer Forms functionality, that likely has custom validators on some of it’s fields.
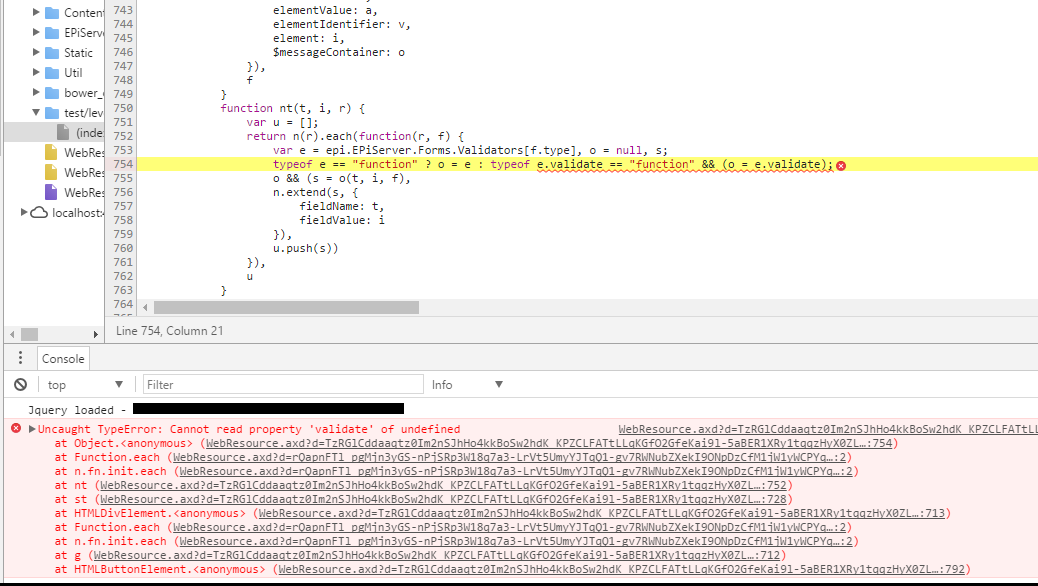
As EPiServer Forms tries to run it’s client side validation on the fields it gets presented with one requiring a custom validator; which it cannot find in it’s array of available validators. The value of f.Type in the image above will likely be the fully qualified name of your custom validator (that’s the namespace plus the class name of your validator class in the solution); like for instance MyProject.Core.Forms.Validators.LuhnValidator.
If we didn’t register a client side validator with this name, the variable e won’t be set, hence it will not be a function in the statement below. This will cause the typeof e.validate to fail as we cannot read property ‘validate’ of undefined.
Fixing EPiServer Forms Uncaught TypeError: cannot read property ‘validate’ of undefined
The solution to this problem is likely that you’ll need to register a client side validator to complement your server side one. Or, you have made some typo in the namespace, or any other small error registering it. In the article EPiServer Forms: Adding custom client side validation to form field (Luhn algorithm) you can see how it may be implemented.