In my current project there is a client need to handle massive amounts of photographs and images in a simple manner. To keep all of them in one well organized place we decided to go with the latest ImageVault solution from Meriworks AB. To meet certain client specific needs we extended the existing functionality with a custom tool in EPiServer‘s edit mode. People involved in developing this, apart from myself, were both from Valtech as well as other companies; Helena Söderin, Jill Karlsson, Marwin Brandt, Mehrdad Khorsandi, Robin Helly, Rohnny Åhman and Ulrika Sundberg. The images in this article are not from the project but rather something I whipped together using Paint.NET.
Handling ImageVault focus areas, zooming and cropping in one place instead of scattered around the website
Due to the amount of images among other things, we wanted to let the webeditors forget about image handling (like resizing, focus areas, cropping and so on) and leave such things up to the graphical editor. All the webeditor would need to do would be dropping the original image from the ImageVault plugin into an ImageVault property, and depending on property settings as well as location of the rendered image, the system would automatically choose the proper image format; and with the format, also the proper focus point, zoom, crop, etc. already predefined by the graphical editor.
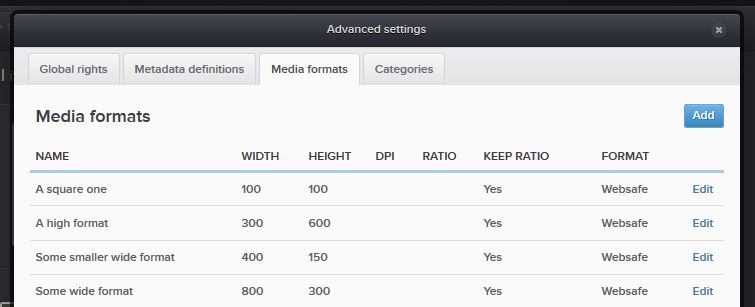
The main idea was to have editor defined media formats set up in the ImageVault user interface, and using them as a base for the graphical editor to work with. Naturally it should be possible to add new formats afterwards without needing a developer and without breaking the extra functionality.
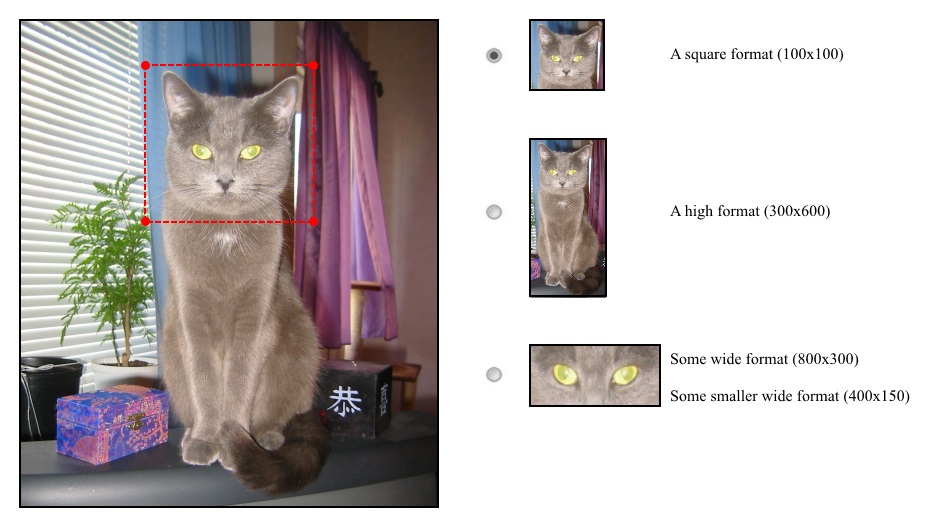
When opening up an image in the custom EPiServer tool, the mentioned editor formats are used for setting focus areas and the like. In the example picture below one can see how the formats may be grouped together based on aspect ratio.
The grapical editor may select a format group using the radio buttons, and then drag the red box over the original image in order to select the area. Zoom functionality may be achieved by resizing the selection area (aspect ratio is maintained) dragging the corners.
In this way, each unique original image will have it’s unique focus and zoom for each editor defined format. This only needs to be done once per image, and when the webeditor wants to use an image on the website, it will automatically get the proper settings. In other words, if the image is dropped into a small right-column block requesting a square format, the cat’s head will automatically be used.
ImageVault system formats vs. ImageVault editor formats
We’ve already looked a bit at the ImageVault formats created by editor through the user interface (i.e. the editor formats). These are currently limited to containing name, width, height, dpi, ratio, image format and whether or not to maintain ratio. System formats on the other hand, can do more. Each time a variation of an original ImageVault image is created (whether this is done by the editor or programmatically through code) a new system format is created by ImageVault. These new system formats are never visible to the webeditors but may be retrieved and handled by application code.
The main issue getting this functionality to work was how to get hold of the proper system format to use on the webpages when showing images to the visitor. As each image would have unique system formats for each editor format, and no connection whatsoever between the two format types it would be impossible keeping track using only build in functionality.
Connecting original ImageVault images with editor formats and system formats
In order to tie the two format types together with the original image, we decided to create a simple mapping table in our custom database. This table had three columns that was of interest to us, all of them being integer values; OriginalImageId, EditorFormatId and SystemFormatId. As soon as the graphics editor updated an image format, a new entry was inserted or an old one updated. When an image was removed from ImageVault, the table would be cleaned to get rid of unused mappings. After this, it was just a matter of retrieving the proper system format based on the id when wanting to display an image on the public website.
We decided to go with the custom database since we already had one in place for maintaining other data for our website. Note that it is not a good idea to place custom tables in the EPiServer database. You could probably use EPiServer’s DynamicDataStore (DDS) to maintain this mapping information, should you want to.