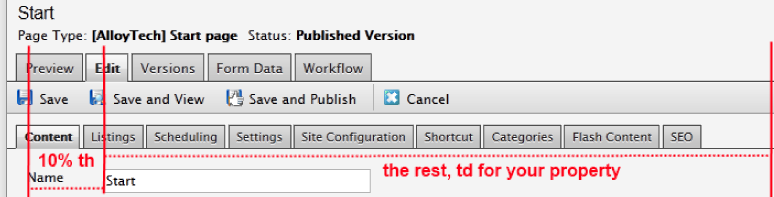
Styling the EPiServer edit mode table layout to make your custom properties look pretty may not always be as easy as one would like. Even though it works well for smaller fields, if you are creating a property of the wider and higher proportions it will probably turn out rather bad if you are using EPiServer’s default table layout in the Edit tab. This will give you a row <tr> tag containing a horizontal layout of a 10% wide property title <th> followed by a <td> holding your property interface.
A simple property getter override in the custom property control class will give those large fields a great advantage.
public class MyPropertyDataControl : PropertyDataControl
{
public override TableRowLayout RowLayout
{
get { return TableRowLayout.Wide; }
}
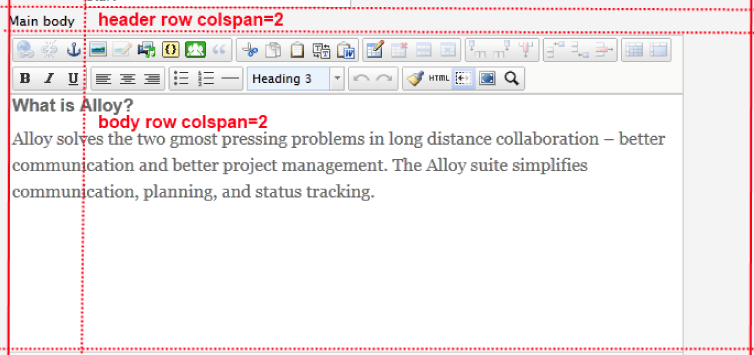
By overriding the RowLayout property from the PropertyDataControl you may select to render the wider TableRowLayout.Wide rather than the default one giving you the output described above; TableRowLayout.Default. Using this you will get a two row layout for the title and content, with a colspan=”2″ on both of them.
Quite simple really, but very useful. :)